Kivyでポップアップ画面を表示する方法
みなさまおはこんばんにちは、せなです
今回はKivyでポップアップ画面を表示させる方法を説明したいと思います
Contents
ポップアップ画面
Kivyでポップアップ画面を表示するには「kivy.uix.popup」ウィジェットを使用します
popupウィジェットには最低限「popup.content」が必要となります
デフォルトのウィンドウサイズは「size_hint(1, 1)」で設定されているので、状況に応じて変更する必要があります
任意のサイズに変更したいときには「size(x, y)」で設定することもできます
popupウィジェットを開くには「popup.open()」を使用します
閉じる際には、ウィンドウ外をクリックするか「popup.dismiss()」を使用します
popupウィジェットはデフォルト設定でウィンドウ外をクリックするとウィンドウがクローズされるように設定されています
ウィンドウ外のクリックでクローズしたくない場合には、「auto_dismiss=False」を設定しておくとウィンドウ外クリックでのクローズを制限できます
from kivy.app import App
from kivy.uix.popup import Popup
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
class PopupMenu(BoxLayout):
popup_close = ObjectProperty(None)
class PopupTest(BoxLayout):
def popup_open(self):
content = PopupMenu(popup_close=self.popup_close)
self.popup = Popup(title='Popup Test', content=content, size_hint=(0.5, 0.5), auto_dismiss=False)
self.popup.open()
def popup_close(self):
self.popup.dismiss()
class PopupApp(App):
def build(self):
return PopupTest()
if __name__ == '__main__':
PopupApp().run()<PopupTest>
orientation: 'vertical'
Label:
text: 'Please Popup Button'
center: root.center
BoxLayout:
Button:
text: 'Popup'
on_release: root.popup_open()
<PopupMenu>
orientation: 'vertical'
Label:
text: 'Please Close Button'
center: root.center
BoxLayout:
Button:
text: 'Close'
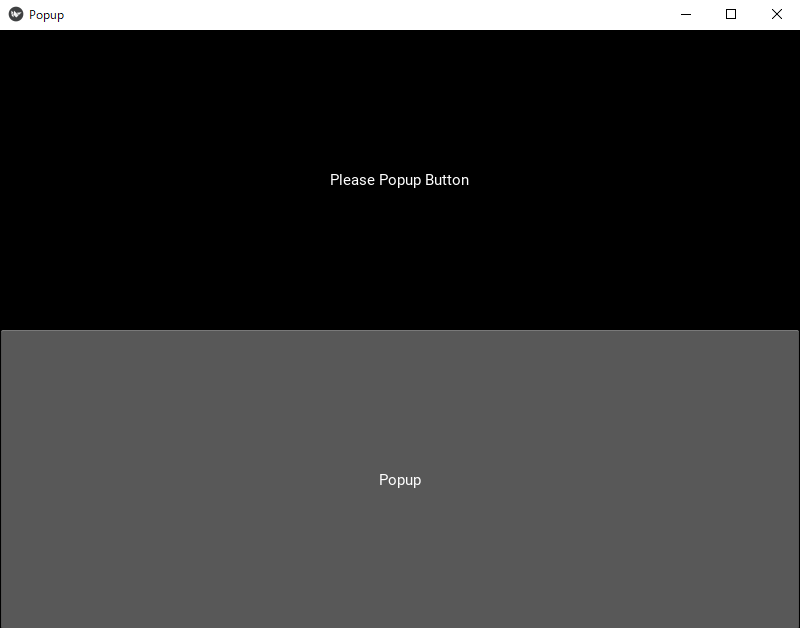
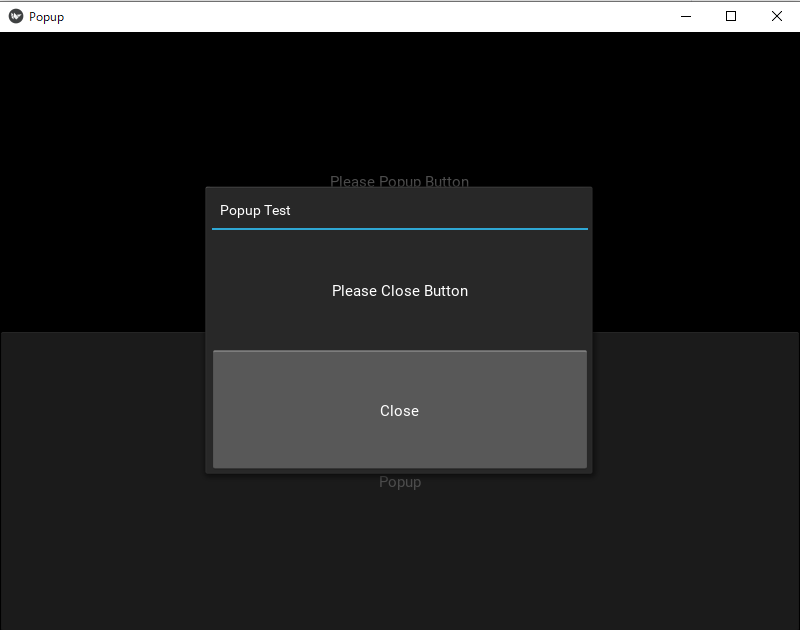
on_release: root.popup_close()上記コードを実行すると以下の画面が表示されます
ボタンを押下すれば、ポップアップ画面が表示されます




ディスカッション
コメント一覧
まだ、コメントがありません