Kivyのチェックボックスの基本的な使い方
みなさまおはこんばんにちは、せなです
今回はKivyのUXウィジェットの一つ、チェックボックスについて説明したいと思います
チェックボックスの基本構文
チェックボックスは実装することで、特定の対象のチェック判定を行うことができるようになるUXウィジェットです
以下はチェックボックスのチェック状態を判定して、ラベルに表示するだけの簡単なプログラムとなります
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty, BooleanProperty
class TextChanger(BoxLayout):
label_text = ObjectProperty(None)
check = BooleanProperty(False)
def checkbox_check(self, checkbox):
self.check = checkbox.active
return
def label_text_change(self):
if self.check == True:
self.label_text.text = 'CheckBox is True'
else:
self.label_text.text = 'CheckBox is False'
class TestCheckBox(App):
def build(self):
root = TextChanger()
return root
if __name__ == '__main__':
TestCheckBox().run()
<TextChanger>
label_text: label_text
orientation: 'vertical'
BoxLayout:
Label:
id: label_text
text: ''
BoxLayout:
CheckBox:
active: root.check
on_press: root.checkbox_check(self)
Button:
text: 'CheckBox Check'
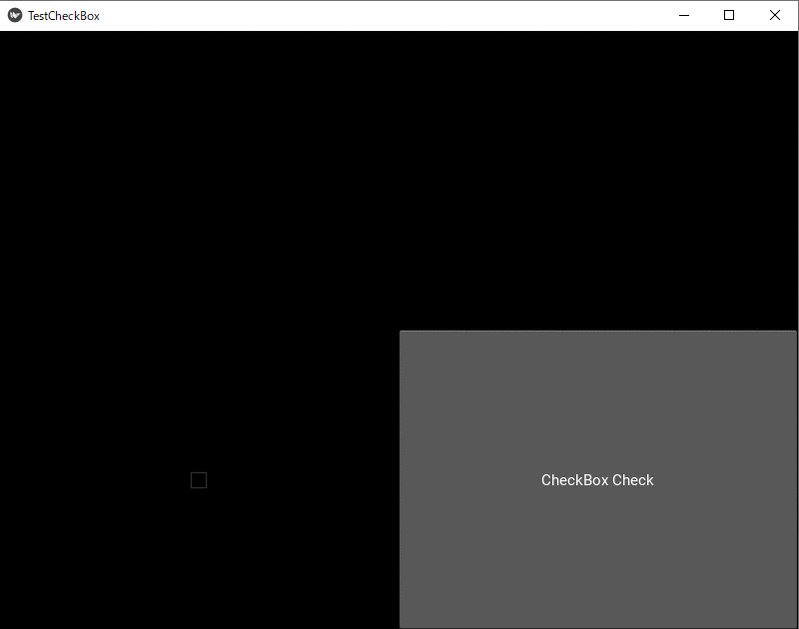
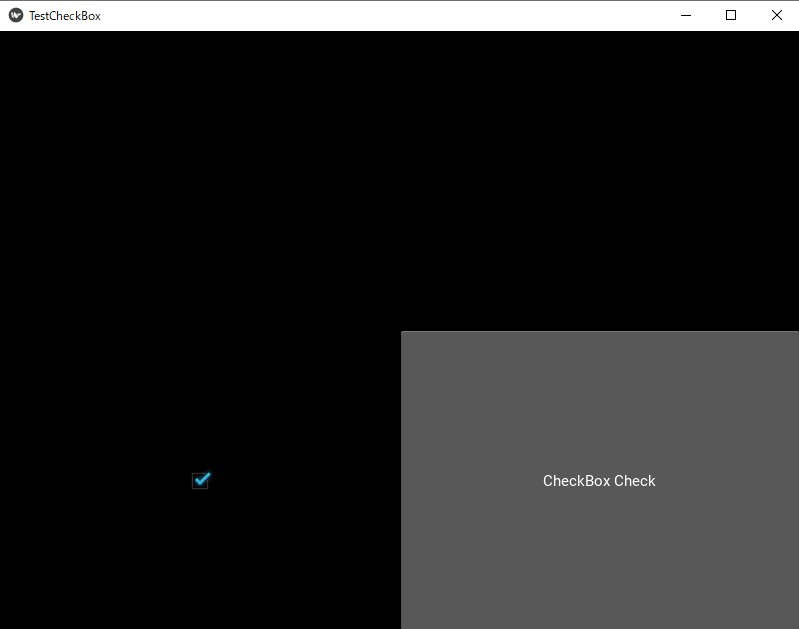
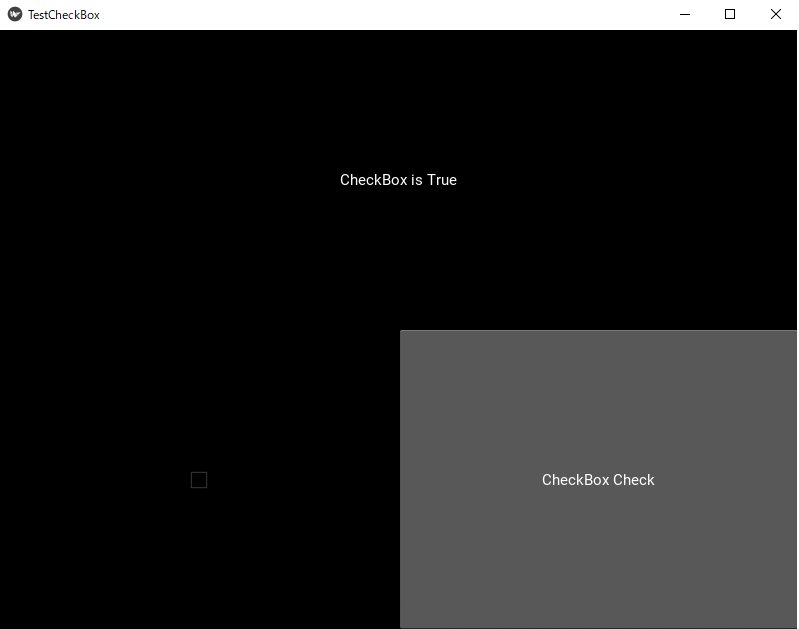
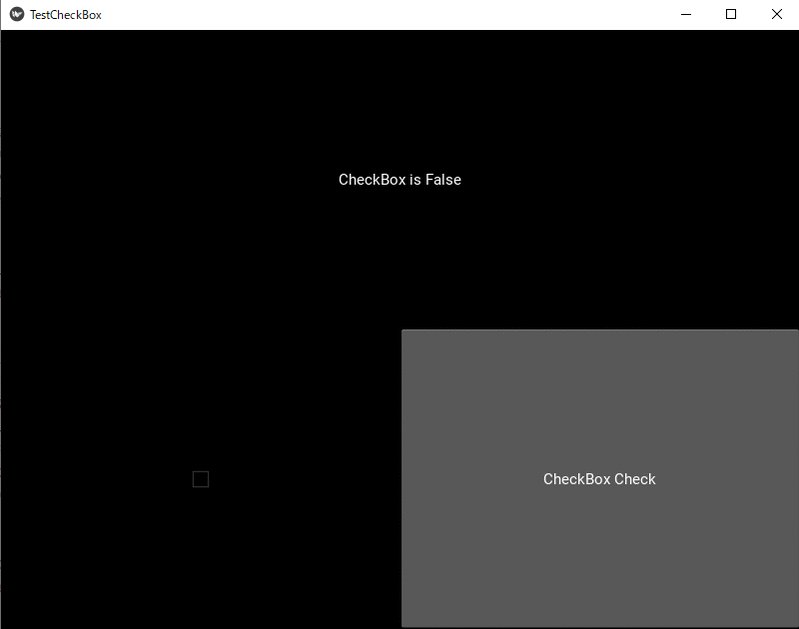
on_press: root.label_text_change()実行すると以下のようになります(実用性は特にありません)

チェックボックスのキーワード引数
チェックボックスの状態
チェックボックスの状態(TrueまたはFalse)を設定するには「active」を使用します
CheckBox:
active: root.check基本的には「True」とかで指定せずに、「BooleanProperty(False)」とかに指定することをおすすめします
チェックボックスクリック時のイベント
Buttonなどと同じで、「on_press」や「on_release」などを使用することで、クリックイベントを設定できます
CheckBox:
active: root.check
on_press: root.checkbox_check(self)ラジオボタンに変更する
チェックボックスをラジオボタンに変更するには「group」を設定します
ほかのチェックボックスに同じ値を設定することで、どれか一つのみしか選択できなくなる
CheckBox:
group: 'radio'
CheckBox:
group: 'radio'

ディスカッション
コメント一覧
まだ、コメントがありません