Kivyでプログレスバーを実装する方法
みなさまおはこんばんにちは、せなです
今回はKivyのUXウィジェットの一つ、プログレスバーについて説明したいと思います
環境
Python: 3.7
Kivy: 1.11.1
プログレスバーの基本構文
プログレスバーはダウンロードなどを行うときに、どの位で処理が完了するかを視覚的に表示するUXウィジェットです
使用するには「ProgressBar」を使用します
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class ImageFileView(BoxLayout):
pass
class TestProgressApp(App):
def build(self):
return ImageFileView()
if __name__ == '__main__':
TestProgressApp().run()<ImageFileView>
ProgressBar:
max: 100
value: 50プログレスバーには「max」と「value」(or「value_normalized」)が必須となります
プログレスバーはmaxに指定した数値を最大値としてvalueで進捗度を表します
上記の例ですと全体の半分まで進んだ、プログレスバーが表示されます
画像の読み込み中にプログレスバーを使用する
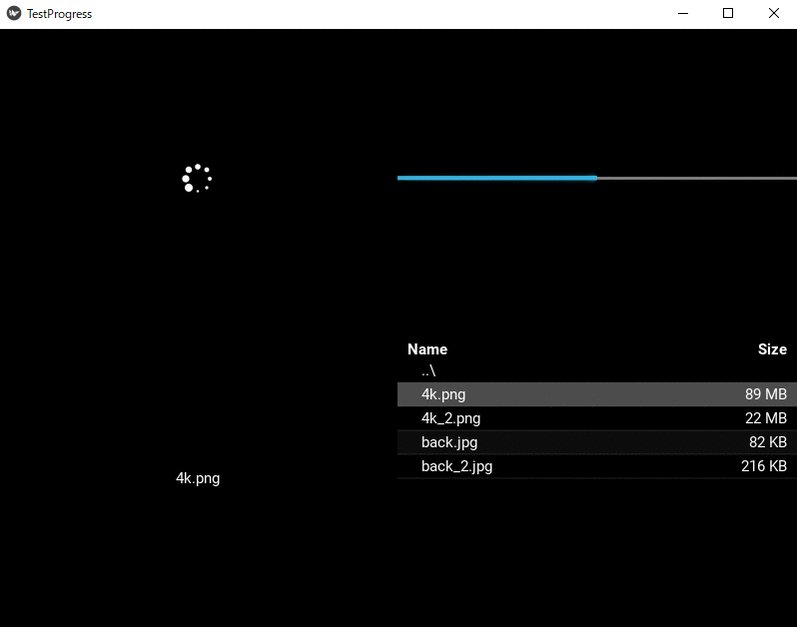
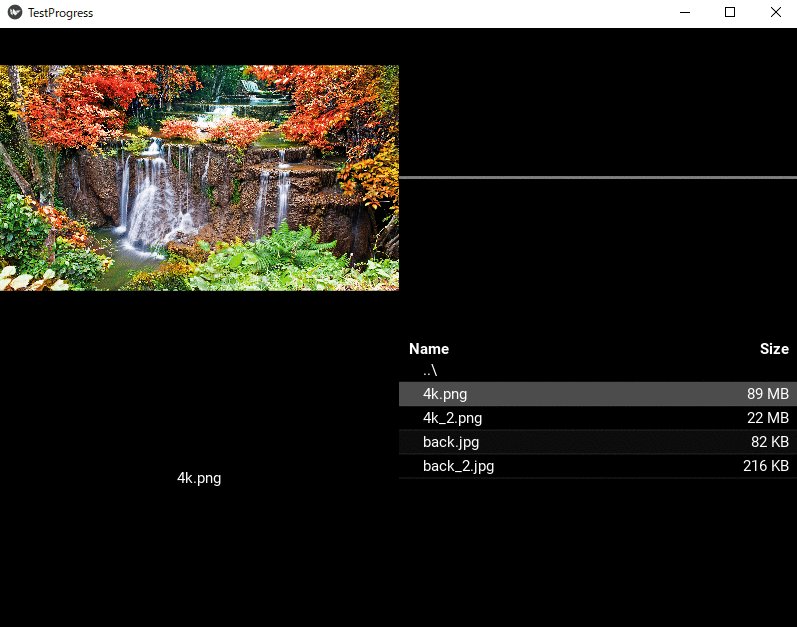
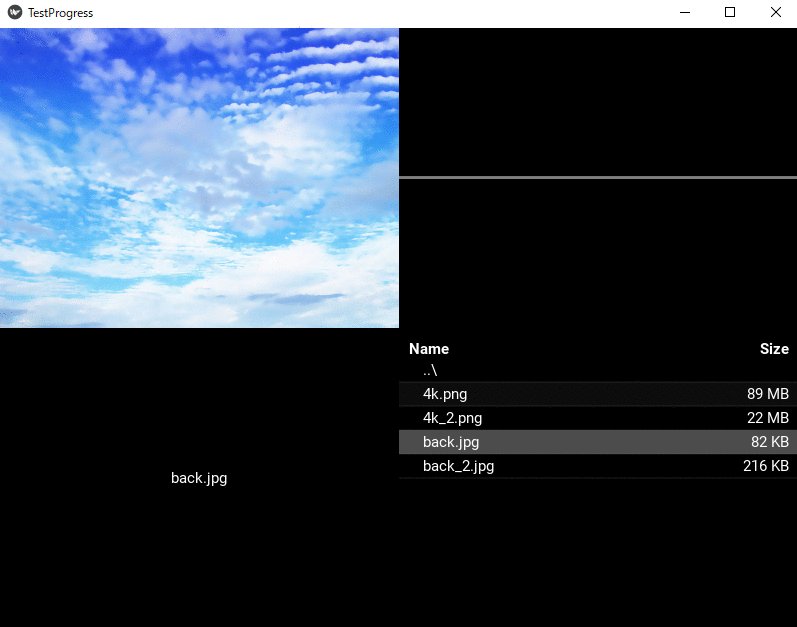
以下のプログラムは、フォルダから画像を選択した後に表示されるまでの進捗状況をプログレスバーで表示します
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
from kivy.clock import Clock
import os
class FileViewProgress():
def __init__(self):
self.image_file = ObjectProperty(None)
self.file_name = ObjectProperty(None)
self.pb_bar = ObjectProperty(None)
class RootWidget(BoxLayout):
def __init__(self, **kwargs):
super(RootWidget, self).__init__(**kwargs)
self.generator = None
self.path = None
def file_choose(self, path):
self.path = path
self.generator = self.func_time()
Clock.schedule_once(self.func_update, 0.1)
def func_time(self):
items = 2
image_file_path = self.path
image_file_name = os.path.basename(self.path)
for i in range(items):
try:
self.image_file.source = image_file_path
self.file_name.text = image_file_name
except AttributeError:
pass
yield (i + 1) / items
def func_update(self, *args):
try:
self.pb_bar.value_normalized = next(self.generator)
Clock.schedule_once(self.func_update, 0.1)
except StopIteration:
self.pb_bar.value = 0.0
class TestProgressApp(App):
def build(self):
return RootWidget()
if __name__ == '__main__':
TestProgressApp().run()<RootWidget>
image_file: img
file_name: file_name
pb_bar: pb
BoxLayout:
orientation: 'vertical'
AsyncImage:
id: img
source: ''
Label:
id: file_name
text: ''
BoxLayout:
orientation: 'vertical'
ProgressBar:
id: pb
max: 1
value: 0
FileChooserListView:
path: 'c:/img'
on_submit: root.file_choose(self.selection[0])簡単な作りなので、背景とか殺風景ですが、下のような感じになります

プログレスバーのキーワード引数
進捗の最大値
「max」には進捗の最大値を設定しておきます
この「max÷value」が画面内で視覚的に表示されるスライダとなります
ProgressBar:
max: 100
value: 0現在の進捗度
「value」には現在の進捗度を設定します
valueでは0~*までの数値に対応しています
ProgressBar:
max: 1000
value: 200valueのほかに「value_normalized」があります
こちらは対応している数値が0~1の間に対応しています
ProgressBar:
max: 100
value_normalized: 0.1上記の場合の0.1はvalueで10を設定しているものと等しいです


ディスカッション
コメント一覧
まだ、コメントがありません