Kivyで画面遷移を実装する方法を説明
みなさまおはこんばんにちは、せなです
今回はKivyで画面遷移を実装する方法を説明したいと思います
Contents
画面遷移の実装
画面遷移を行うためには、「ScreenManager()」ウィジェットと「Screen()」ウィジェットを使用します
「ScreenManager()」は実装直後には一つの画面しか所持していません
そのため、別の画面への遷移したいときには「ScreenManager()」に対して「Screen()」を追加します
screen.py
from kivy.app import App
from kivy.uix.screenmanager import ScreenManager, Screen
class MainScreen(Screen):
pass
class SubScreen(Screen):
pass
class ScreenApp(App):
def build(self):
self.sm = ScreenManager()
self.sm.add_widget(MainScreen(name='main'))
self.sm.add_widget(SubScreen(name='sub'))
return self.sm
if __name__ == '__main__':
ScreenApp().run()screen.kv
<MainScreen>:
BoxLayout:
Button:
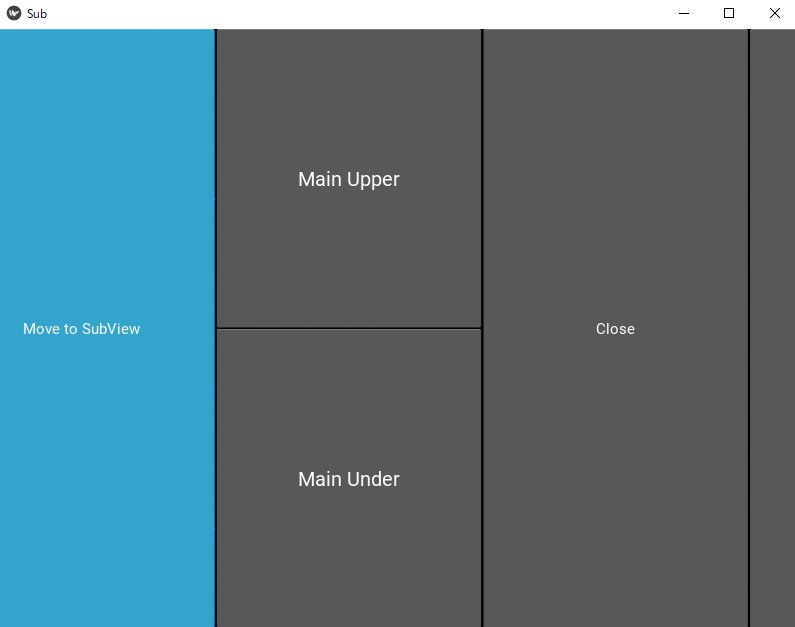
text: 'Move to SubView'
on_press: root.manager.current = 'sub'
Button:
text: 'Close'
<SubScreen>:
BoxLayout:
Button:
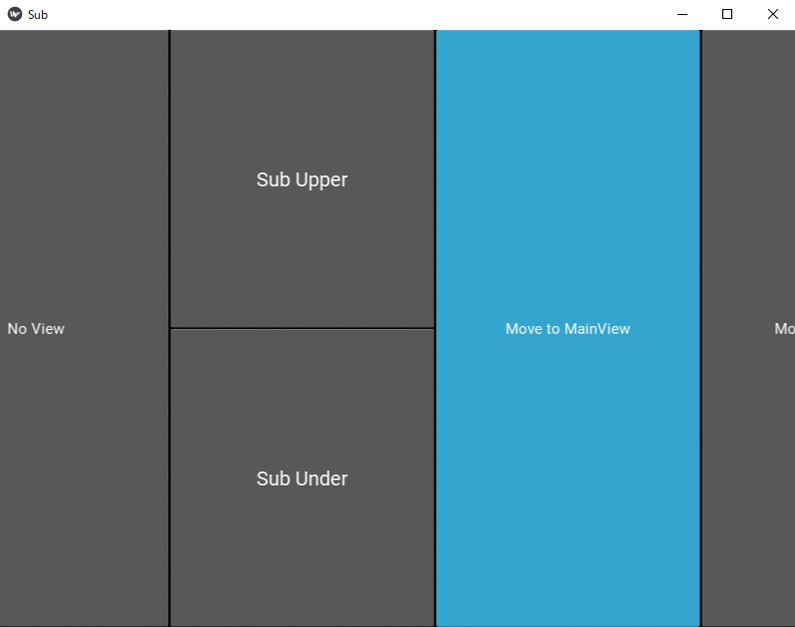
text: 'No View'
Button:
text: 'Move to MainView'
on_press: root.manager.current = 'main'
ScreenManager(transition=*)に以下の引数を指定すれば特定の動作に変更することができます
- CardTransition(): 横に滑るように遷移する(デフォルトはmode=’push’で右滑り)mode=’pop’は左滑り
- FallOutTransition(): 後ろへ画面がフェードアウトする(duration=(.10)でフェードアウトの速度調整)
- FadeTransition(): 画面がフェードアウトする (duration=(.10)でフェードアウトの速度調整)
- NoTransition(): アニメーションなしで遷移する
- RiseInTransition():後ろから前へ画面がフェードインする(duration=(.10)でフェードインの速度調整)
- SlideTransition(): 横に回転しながら遷移する(duration=(.10)での速度調整)
- SwapTransition(): 後ろへ小さくなりながら右からきた画面と交代するように遷移(duration=(.10)での速度調整)
- WipeTransition(): 右から左へ波打つように遷移する(duration=(.10)での速度調整)
ScreenManager()が一つの画面内で遷移を行うのに対して、Popup()は別のウィンドウを作成して処理を行うことができます
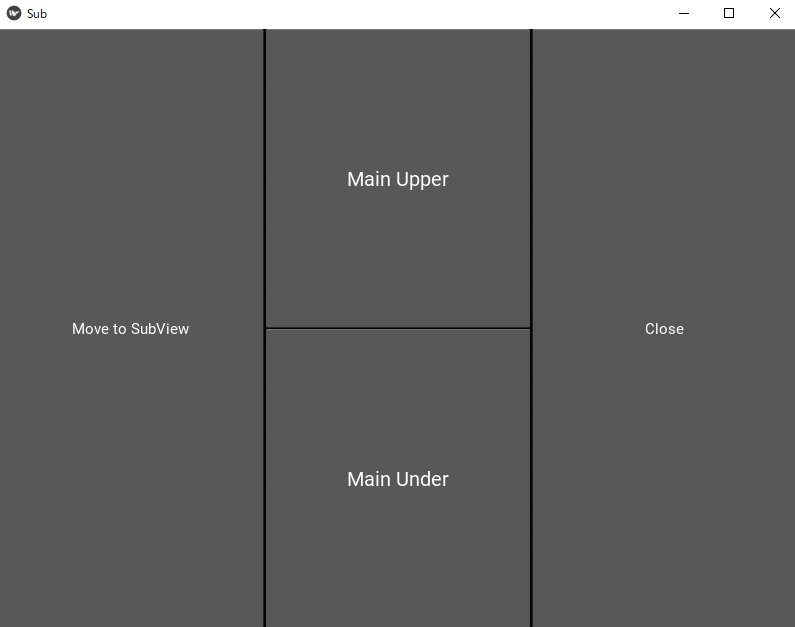
BoxLayoutを一緒に実装
BoxLayoutなどをScreenManagerの中で実装する場合には以下のように実装します
screen.py ※上のコードに付け足し
from kivy.uix.boxlayout import BoxLayout
class MainMenu(BoxLayout):
pass
class SubMenu(BoxLayout):
passscreen.kv ※上のコードに付け足し
<MainMenuButton@Button, SubMenuButton@Button>:
font_size: 20
text_size: self.size
halign: "center"
valign: "center"
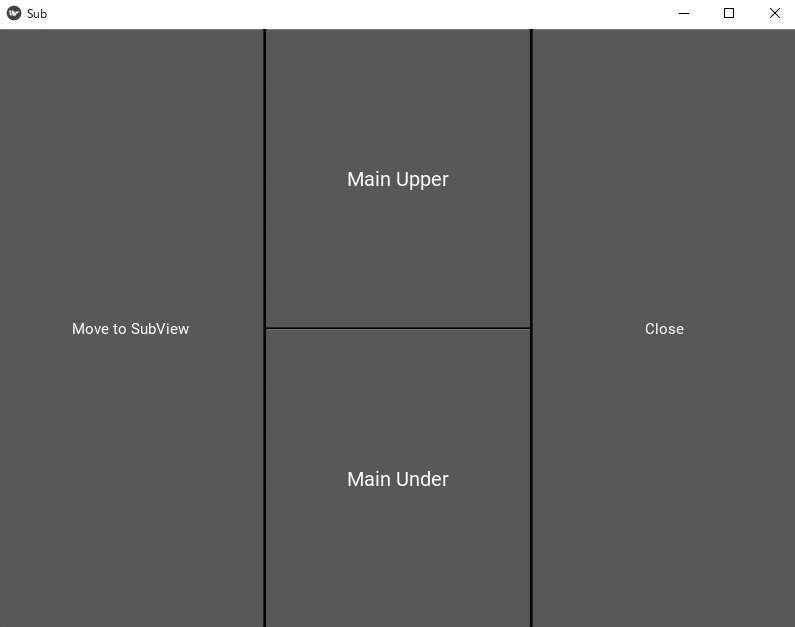
<MainMenu>
name: "MainMenu"
orientation: 'vertical'
size: root.size[0], root.size[1]
MainMenuButton:
text: 'Main Upper'
MainMenuButton:
text: 'Main Under'
<SubMenu>
name: "SubMenu"
orientation: 'vertical'
size: root.size[0], root.size[1]
SubMenuButton:
text: 'Sub Upper'
SubMenuButton:
text: 'Sub Under'




ディスカッション
コメント一覧
まだ、コメントがありません