Kivyのボタンの基本的な使い方
みなさまおはこんばんにちは、せなです
今回はKivyのUXウィジェットの一つ、ボタンの基本的な使い方について説明したいと思います
ボタンの基本構文
ボタンはクリックイベントを実装したいときに使用するUXウィジェットです
Kv Languageを使用した実装は以下のように記述します
以下はボタンを押した直後にはHelloを表示し、離した時にWorldを表示させるプログラムです
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
class ButtonWidget(BoxLayout):
label_text = ObjectProperty(None)
def label_add(self, text):
self.label_text.text = text
class TestButton(App):
def build(self):
root = ButtonWidget()
return root
if __name__ == '__main__':
TestButton().run()<ButtonWidget>
label_text: label_text
Label:
id: label_text
text: ''
Button:
text: 'Button'
on_press: print('Hello')
on_release: print('World')on_pressとon_releaseの違いは
- on_press: ボタンを押した直後に実行
- on_release: ボタンを離した直後に実行
ボタンのキーワード引数
ボタンの引数の一部を紹介します
※以下はkv Languageで説明しています
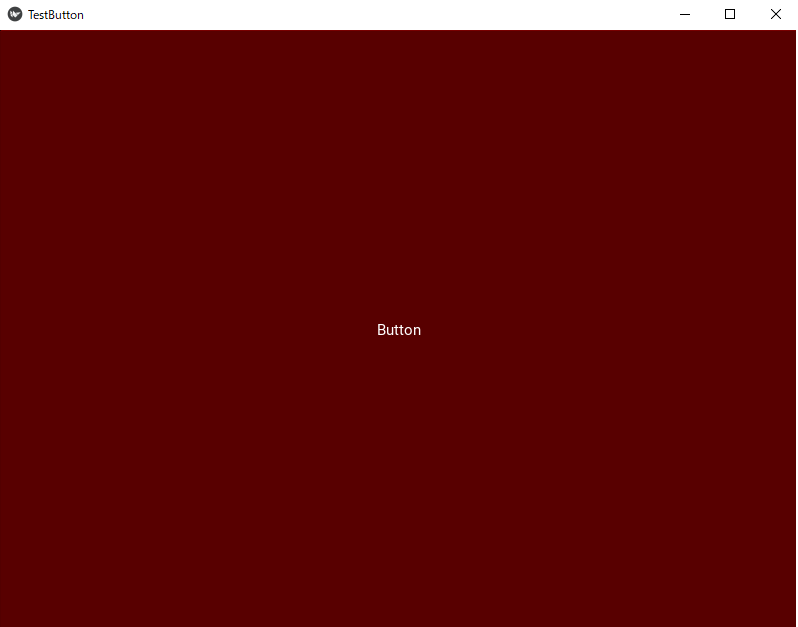
ボタンの背景色を変更
背景の色を変えたい時には「background_color」を使用します
色の設定は(r, g, b, a)で設定します(デフォルトは(1, 1, 1, 1)です)
Button:
text: 'Button'
background_color: (1,0,0,1)
ボタンの背景画像は灰色に設定されているので、background_colorを触っただけでは、思ったような色に変わりません
その時には以下に説明している「background_normal」に「''」を設定しましょう
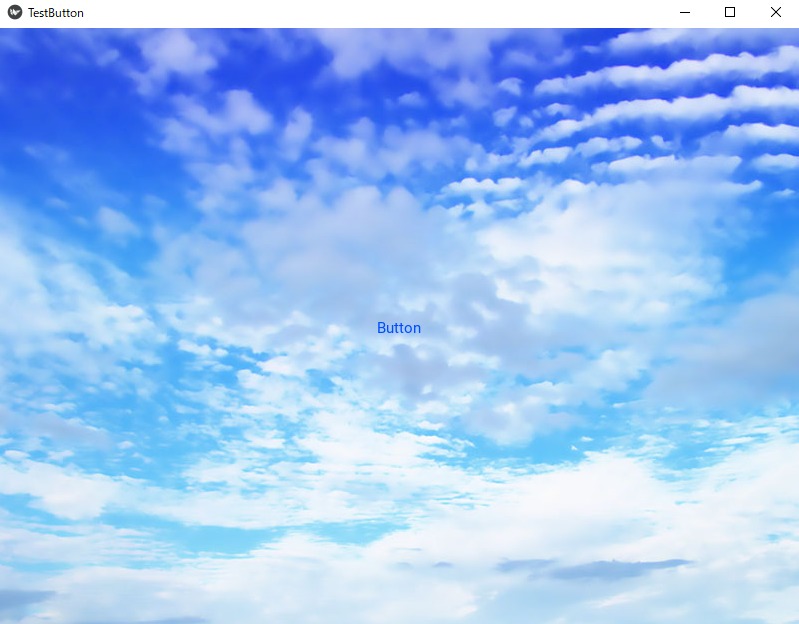
ボタンの背景画像を設定
ボタンの背景画像はデフォルトでは灰色に設定されているので、変更したい時には「background_normal」を使用します
Button:
text: 'Button'
color: (0, .3, 1, 1)
background_normal: '../image.jpg'
ちなみにbackground_normalのみを設定すると押した直後の画像がデフォルトのままなので、変更したい時には「background_down」も同様に設定するとよいです


ディスカッション
コメント一覧
まだ、コメントがありません