Kivyのタブパネルの実装方法
みなさまおはこんばんにちは、せなです
今回はKivyのタブパネルの実装方法について説明したいと思います
環境
Python:3.7
Kivy:1.11.1
タブパネルの基本構文
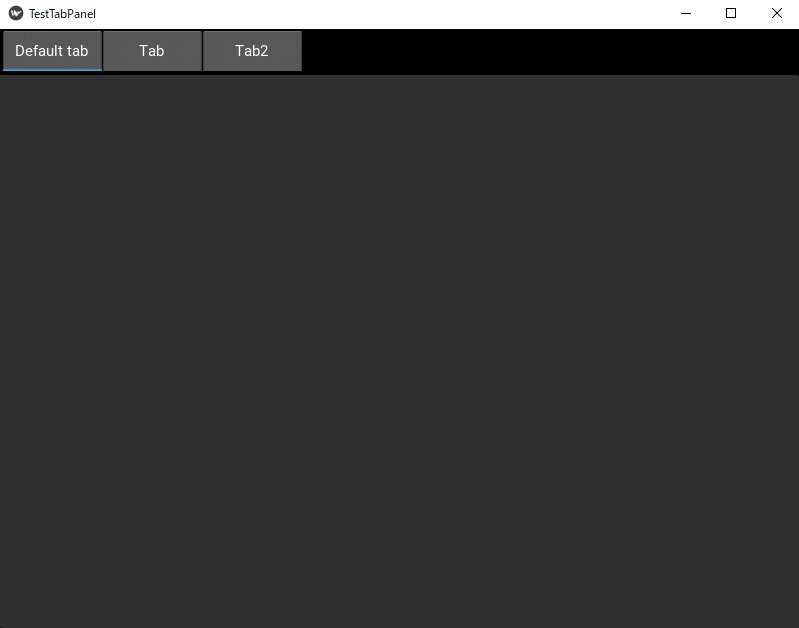
タブパネルは基本的に「TabbedPanel」と「TabbedPanelItem」を使用して実装します
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class RootWidget(BoxLayout):
pass
class TestTabPanelApp(App):
def build(self):
return RootWidget()
if __name__ == '__main__':
TestTabPanelApp().run()<RootWidget>
TabbedPanel:
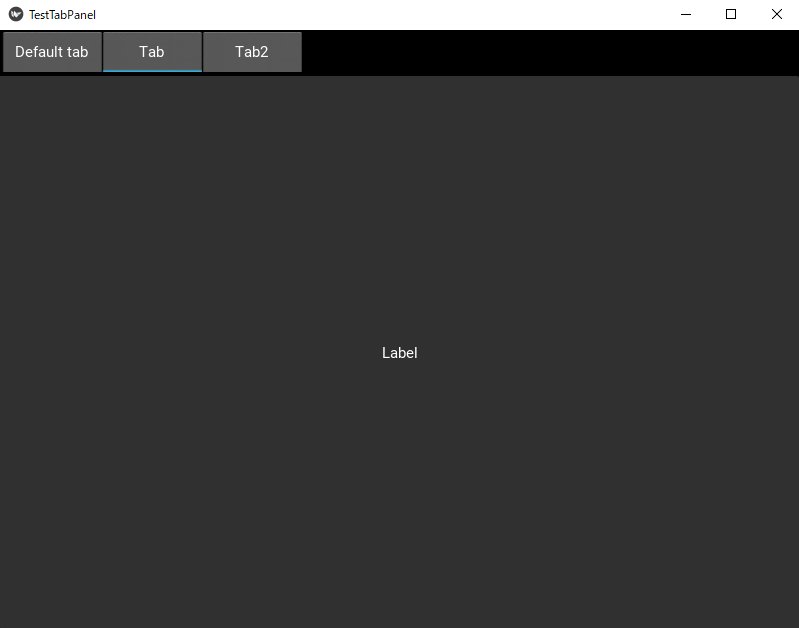
TabbedPanelItem:
text: 'Tab'
Label:
text: 'Label'
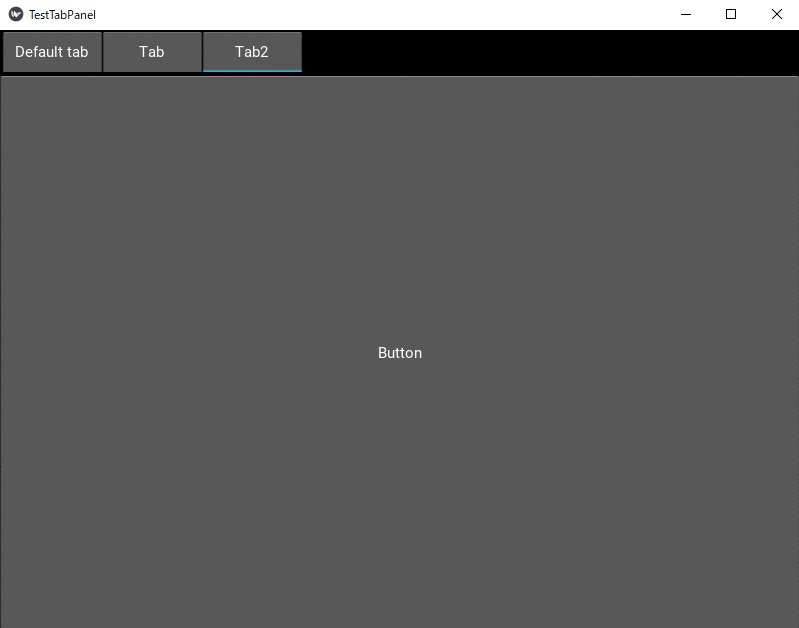
TabbedPanelItem:
text: 'Tab2'
Button:
text: 'Button'TabbedPanelの子にTabbedPanelItemを追加することで、簡単にタブを増やすことができます

タブパネルのキーワード引数
デフォルトタブの非表示
デフォルトタブは「do_default_tab」に「False」を設定することで、非表示にすることができる
※do_default_tabはデフォルトでTrue設定
TabbedPanel:
do_default_tab: Falseデフォルトタブのタブ名変更
「default_tab_text」を変更することで、デフォルトタブ名を変更することができます
TabbedPanel:
default_tab_text: 'Default Tab'


ディスカッション
コメント一覧
まだ、コメントがありません